DIV+CSS定位position
position属性
该属性是用于对元素进行定位。
css的三种定位机制
普通流,浮动和绝对定位
普通流:普通流中的元素的位置由元素在 (X)HTML 中的位置决定。普通流包含了相对定位给,元素依然占据普通流中的起始位置,可以根据起始位置进行偏移。
浮动:脱离了普通流,不会被普通流中的元素影响定位,但会被同样是浮动的元素影响。
绝对定位:脱离了普通流,不会占据普通流中的元素位置以及不被其中的元素影响,位置被所属包块影响。
position的属性值static,relative,absolute,fixed
static:
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative:
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
图解说明
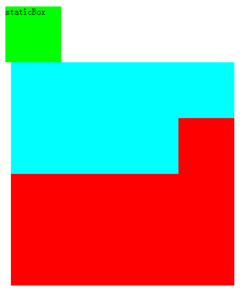
static:
因为staticBox是块级元素,而其又在普通流中,所以static的div占据了一行,然后从上往下展示其他div。

代码:
<html><head><styletype="text/css">.mainBox{margin:0px10px;width:400px;height:400px;position:relative;background:#FF0000;}.sourceBox{float:left;width:100px;height:100px;position:relative;background:#00FFFF;}.staticBox{width:100px;height:100px;position:static;background:#00FF00;}</style></head><body><divclass="staticBox">staticBox</div><divclass="mainBox"><divclass="sourceBox"></div><divclass="sourceBox"></div><divclass="sourceBox"></div><divclass="sourceBox"></div><divclass="sourceBox"></div><divclass="sourceBox"></div><divclass="sourceBox"></div></div></body></html>
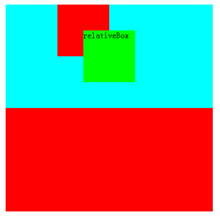
relative:
因为relativeBox依然归属于普通流的范围内,其依然占据起始位置,然后使用偏移属性left,top,right,bottom进行属性设置。

<html><head><style type="text/css">.mainBox{float:left;margin:0px 10px;width:400px;height:400px;position:relative;background:#FF0000;}.sourceBox{float:left;width:100px;height:100px;position:relative;background:#00FFFF;}.relativeBox{z-index:10;float:left;width:100px;height:100px;position:relative;left:50px;top:50px;background:#00FF00;}</style></head><body><div class="mainBox"><div class="sourceBox"></div><div class="relativeBox">relativeBox</div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div></div></body></html>
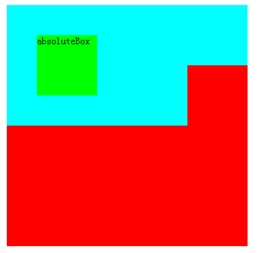
absolute:
因为脱离了普通流,所以其不影响普通流中的其他元素位置。

<html><head><style type="text/css">.mainBox{float:left;margin:0px 10px;width:400px;height:400px;position:relative;background:#FF0000;}.sourceBox{float:left;width:100px;height:100px;position:relative;background:#00FFFF;}.absoluteBox{z-index:10;width:100px;height:100px;position:absolute;left:50px;top:50px;background:#00FF00;}</style></head><body><div class="mainBox"><div class="sourceBox"></div><div class="absoluteBox">absoluteBox</div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div></div></body></html>
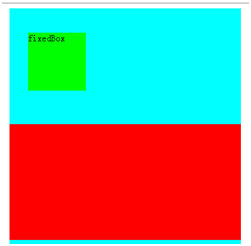
fixed:
该属性与absolut类似,但是其所属包块一直属于窗口,所以其偏移位置是以窗口的原点为起始的。即时出现滚动条,滚动滚动条时,fixedBox的位置会重新计算,会跟随滚动条一起滚动。类似于一般窗口的跟随广告。

<html><head><style type="text/css">.mainBox{margin:0px 10px;width:400px;height:400px;position:relative;background:#FF0000;}.sourceBox{float:left;width:100px;height:100px;position:relative;background:#00FFFF;}.fixedBox{z-index:10;width:100px;height:100px;position:fixed;left:50px;top:50px;background:#00FF00;}</style></head><body><div class="fixedBox">fixedBox</div><div class="mainBox"><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div></div><div class="mainBox"><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div></div><div class="mainBox"><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div><div class="sourceBox"></div></div></body></html>



































还没有评论,来说两句吧...