事件捕捉,事件冒泡,事件代理,阻止事件冒泡,阻止默认事件
文章目录
- 事件冒泡与事件捕获
- 事件冒泡
- 事件捕获
- DOM2事件模型
- addEventListener 的第三个参数
- 事件代理
- 阻止事件冒泡
- 给子级加event.stopPropagation()
- 2.在事件处理函数中返回 false
- event.target==event.currentTarget,让触发事件的元素等于绑定事件的元素,也可以阻止事件冒泡
- 阻止默认事件
1. 事件冒泡与事件捕获
事件冒泡和事件捕获分别由微软和网景公司提出,这两个概念都是为了解决页面中事件流(事件发生顺序)的问题。
事件冒泡
微软提出了名为事件冒泡(event bubbling)的事件流。事件冒泡可以形象地比喻为把一颗石头投入水中,泡泡会一直从水底冒出水面。也就是说,事件会从最内层的元素开始发生,一直向上传播,直到document对象。
因此上面的例子在事件冒泡的概念下发生click事件的顺序应该是
p -> div -> body -> html -> document
IE9、Safari、Chrome、Opera和Firefox采用的是事件冒泡(event bubbling)
事件捕获
网景提出另一种事件流名为事件捕获(event capturing)。与事件冒泡相反,事件会从最外层开始发生,直到最具体的元素。
上面的例子在事件捕获的概念下发生click事件的顺序应该是
document -> html -> body -> div -> p

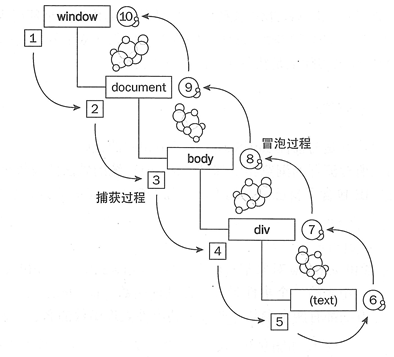
1-5是捕获过程,5-6是目标阶段,6-10是冒泡阶段;
总结:事件捕捉是从父元素开始一层层触发到子元素, 事件冒泡正好相反,像冒泡一样从子元素开始触发。而且现在浏览器大都是事件冒泡
2. DOM2事件模型
此模型是W3C制定的标准模型,现代浏览器(IE6~8除外)都已经遵循这个规范。W3C制定的事件模型中,一次事件的发生包含三个过程:
(1).事件捕获阶段,(2).事件目标阶段,(3).事件冒泡阶段。如上图
- 事件捕获:当某个元素触发某个事件(如onclick),顶层对象document就会发出一个事件流,随着DOM树的节点向目标元素节点流去,直到到达事件真正发生的目标元素。在这个过程中,事件相应的监听函数是不会被触发的。
- 事件目标:当到达目标元素之后,执行目标元素该事件相应的处理函数。如果没有绑定监听函数,那就不执行。
- 事件冒泡:从目标元素开始,往顶层元素传播。途中如果有节点绑定了相应的事件处理函数,这些函数都会被一次触发。
(1)所有的事件类型都会经历事件捕获但是只有部分事件会经历事件冒泡阶段,例如submit事件就不会被冒泡。
(2)事件的冒泡是可以阻止的
(3)z-index堆叠的元素只有最上面的元素会触发事件
(4)被点击的元素事件触发属于事件目标阶段,不属于事件冒泡阶段,如果用addEventListener 给元素添加事件并指定事件冒泡阶段执行,那么点击它本身不会触发,必须点击它的子元素才能触发事件
看一个简单的栗子:
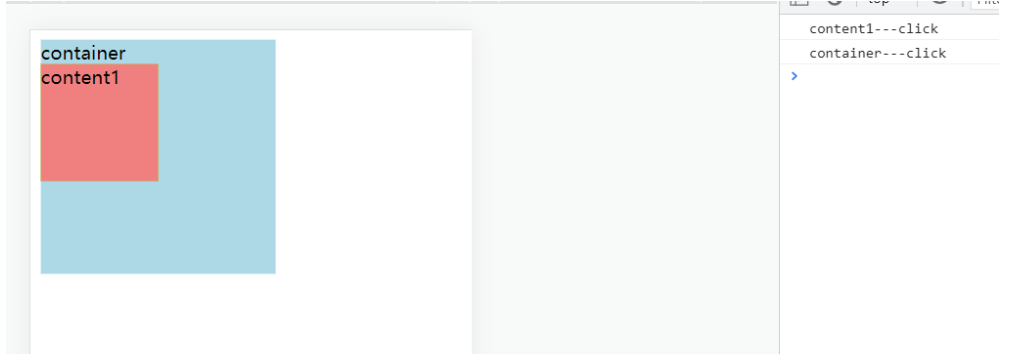
<div id="container" onclick="click1()">container<div id="content1" onclick="click2()">content1</div></div>function click1(){console.log("container---click");}function click2(){console.log("content1---click");}

可以看到,按照事件冒泡,先触发子元素content的事件,再触发父容器container事件
那么我们作为开发者是否可以改变事件只能在事件冒泡阶段触发呢?当然可以,需要用到addEventListener方法
3. addEventListener 的第三个参数
以此函数我们可以选择事件处理函数在哪一个阶段被调用
addEventListener方法用来为一个特定的元素绑定一个事件处理函数,是JavaScript中的常用方法。addEventListener有三个参数:
element.addEventListener(event, function, useCapture)
| 参数 | 描述 |
|---|---|
| event | 必须。字符串,指定事件名。 注意: 不要使用 “on” 前缀。 例如,使用 “click” ,而不是使用 “onclick”。 提示: 所有 HTML DOM 事件,可以查看我们完整的 HTML DOM Event 对象参考手册。 |
| function | 必须。指定要事件触发时执行的函数。 当事件对象会作为第一个参数传入函数。 事件对象的类型取决于特定的事件。例如, “click” 事件属于 MouseEvent(鼠标事件) 对象。 |
| useCapture | 可选。布尔值,指定事件是否在捕获或冒泡阶段执行。 可能值:true - 事件句柄在捕获阶段执行(即在事件捕获阶段调用处理函数)false- false- 默认。事件句柄在冒泡阶段执行(即表示在事件冒泡的阶段调用事件处理函数) |
那么我们只需要改用addEventListener去监听父元素的事件即可:
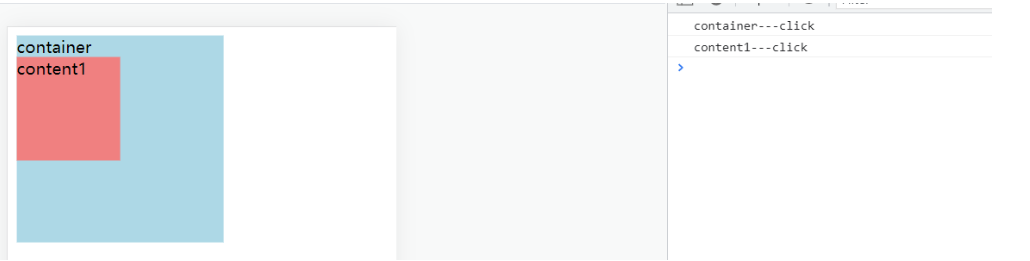
<div id="container" > <!-- 父元素的onclick就不需要了 -->container<div id="content1" onclick="click2()">content1</div></div><script>function click1(){console.log("container---click");}function click2(){console.log("content1---click");}document.getElementById("container").addEventListener("click", click1, true)// 监听container父元素点击事件,执行click1函数,true表示在事件捕捉阶段就执行</script>
所以此时就先触发了父元素的点击事件:

4. 事件代理
在实际的开发当中,利用事件流的特性,我们可以使用一种叫做事件代理/事件委托的方法。
事件代理指的是,不在事件的发生地(直接DOM)上设置监听函数,而是在其父元素上设置监听函数,通过事件冒泡,父元素可以监听到子元素上事件的触发,通过判断事件发生元素DOM的类型,来做出不同的响应。
举例:最经典的就是ul和li标签的事件监听,比如我们在添加事件时候,采用事件委托机制,不会在li标签上直接添加,而是在ul父元素上添加。
好处:比较合适动态元素的绑定,新添加的子元素也会有监听函数,也可以有事件触发机制。
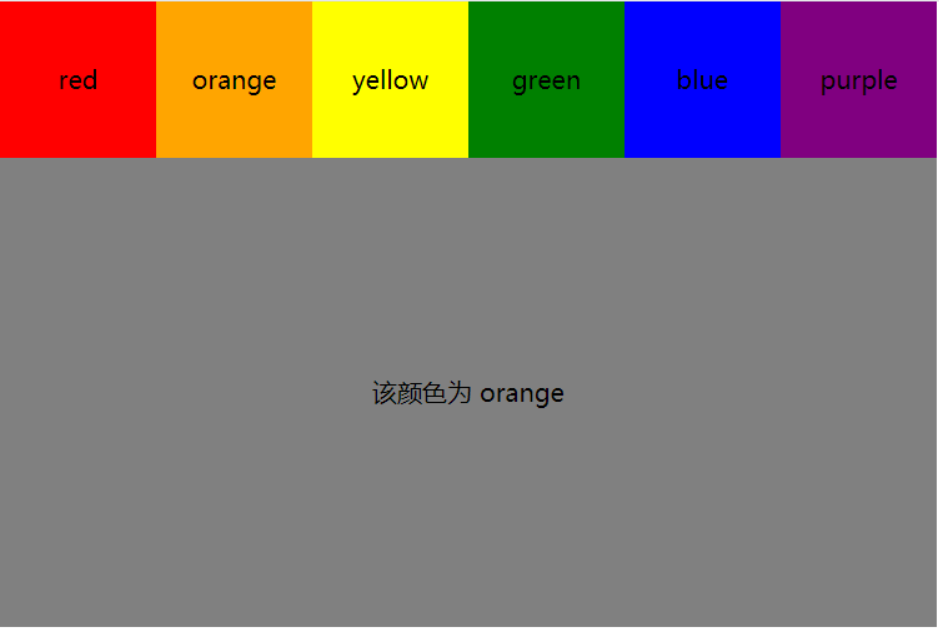
<div class="container"><ul id="list"><li class="item1">red</li><li class="item2">orange</li><li class="item3">yellow</li><li class="item4">green</li><li class="item5">blue</li><li class="item6">purple</li></ul><p id="text">该颜色为red</p></div>var ul = document.getElementById("list");var p = document.getElementById("text");function colorChange(e){// target 事件属性可返回事件的目标节点(触发该事件的节点),如生成事件的元素、文档或窗口。// target.nodeName 获取节点名称 使用target获取到的节点名称全部为大写if(e.target.nodeName.toLowerCase() === "li"){p.innerHTML= "该颜色为 "+e.target.innerHTML;}}ul.addEventListener("click",colorChange,false)

给ul添加事件监听,事件冒泡阶段触发,点击ul本身不会触发,只有在点击ul子元素li时才触发。
这样不用遍历给每个li加点击事件,提高性能,在动态添加li时也同样适用
5. 阻止事件冒泡
1. 给子级加event.stopPropagation()
function itemClick(){console.log("---li---")event.stopPropagation();}// event.stopPropagation 终止事件在传播过程的捕获、目标处理或起泡阶段进一步传播。

2.在事件处理函数中返回 false
- JavaScript的return false只会阻止默认行为
用jQuery的话则既阻止默认行为又防止对象冒泡。
$(‘#item’).on(‘click’, function(){
return false;
})
3. event.target==event.currentTarget,让触发事件的元素等于绑定事件的元素,也可以阻止事件冒泡
- currentTarget始终是监听事件者,即直接调用addEventlistener那个节点
而target是事件的真正发出者, 即 触发事件的节点,在click事件中就是被点击的节点
function listClick(){
// 判断ul 如果是事件冒泡上来的就不执行 只有当事件的触发者和监听者都是ul时才触发
if(event.target == event.currentTarget){
console.log("---ul---")
}
}
5. 阻止默认事件
(1)event.preventDefault( )
(2)return false































还没有评论,来说两句吧...