vite项目创建vue-ts完成运行碰到的问题
今天豆芽使用vite完成创建vue-ts的项目,创建路由的时候发现了,当
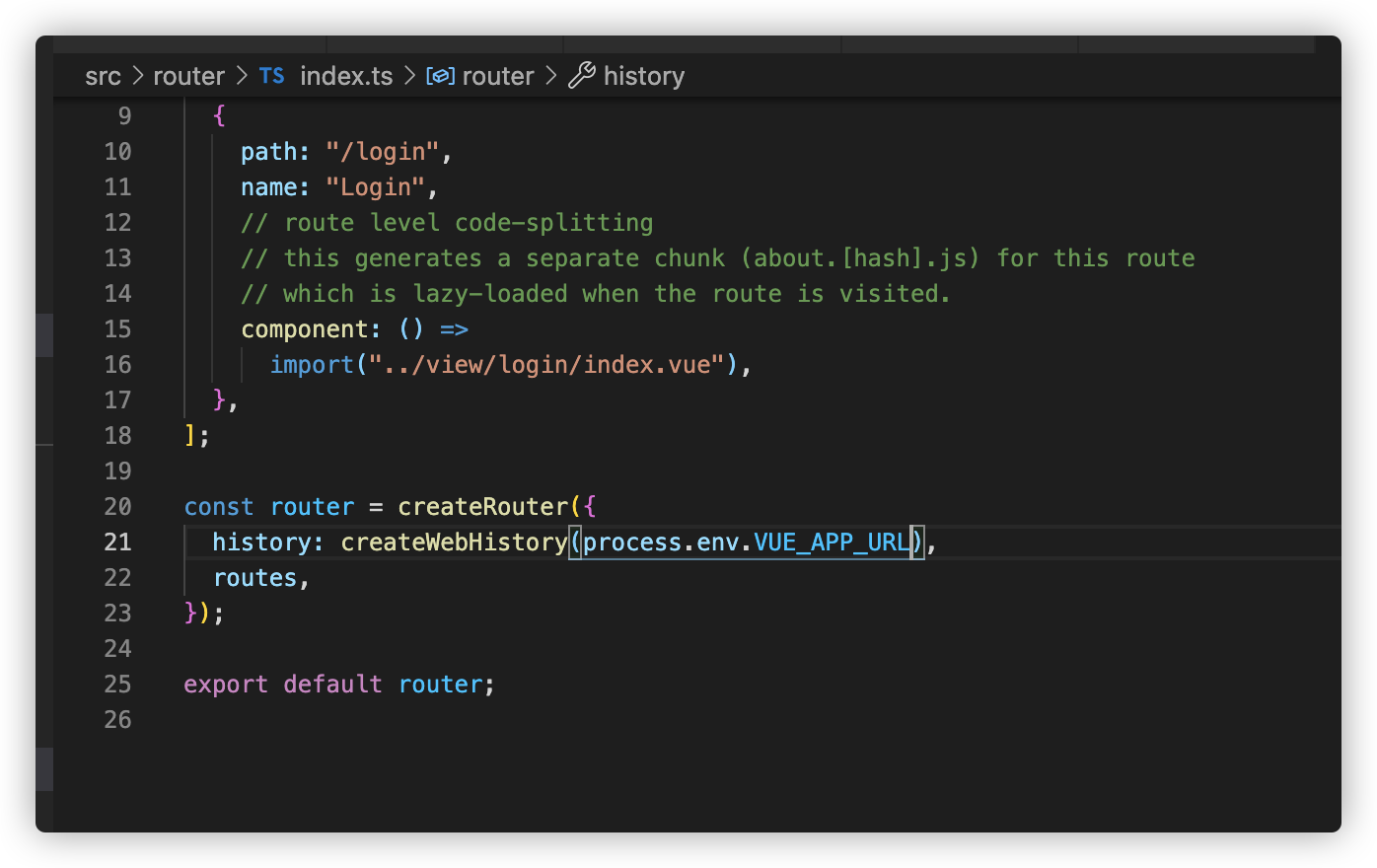
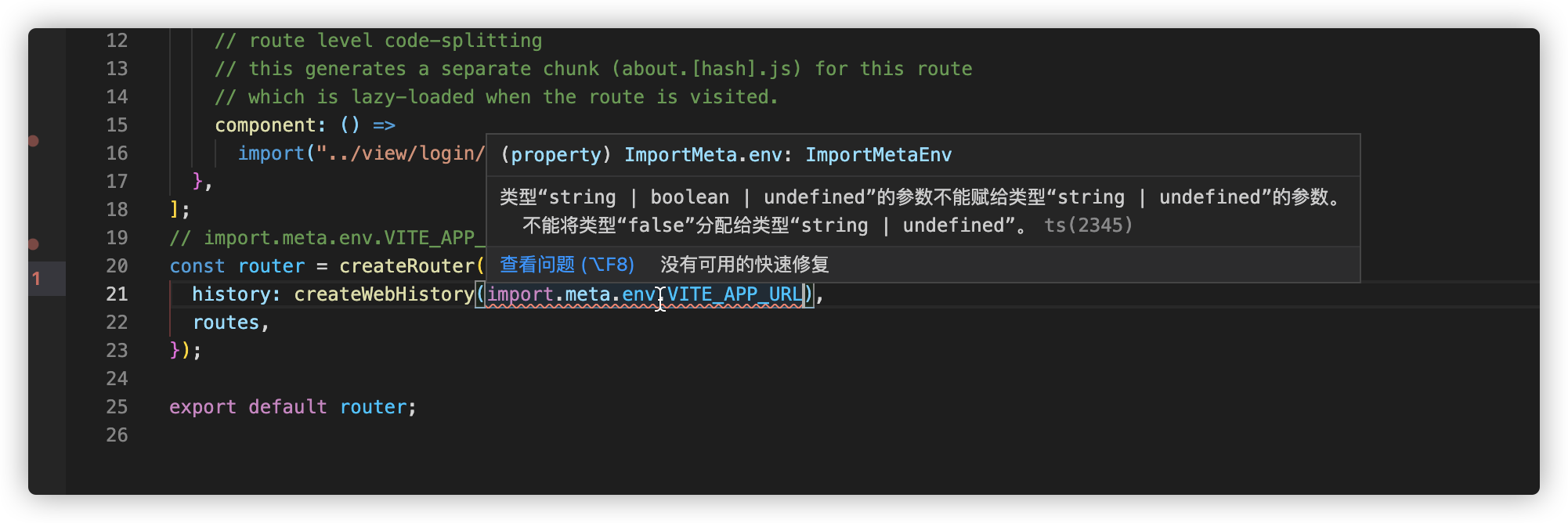
我使用

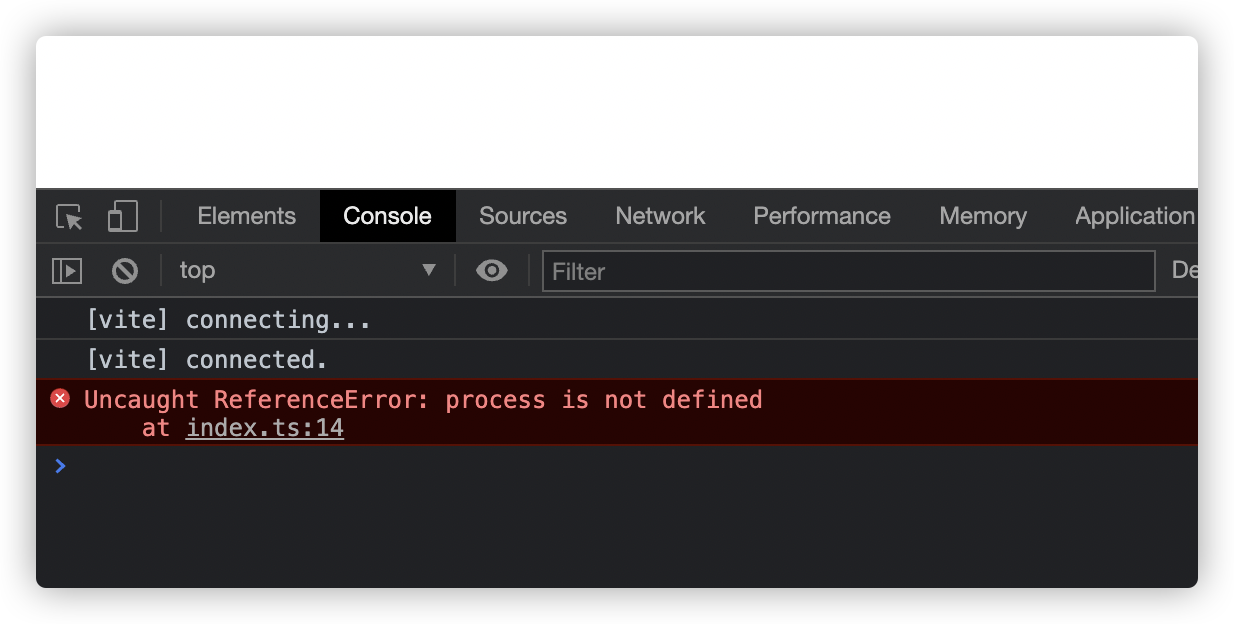
这个时候启动项目的时候发现
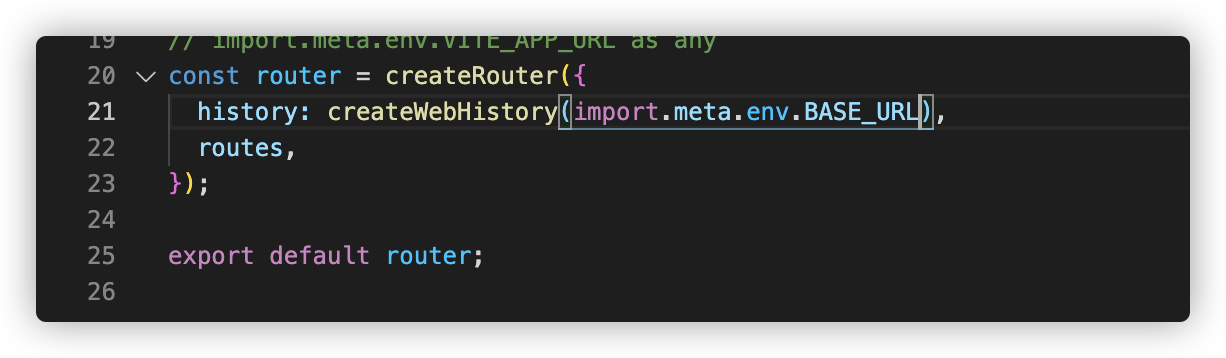
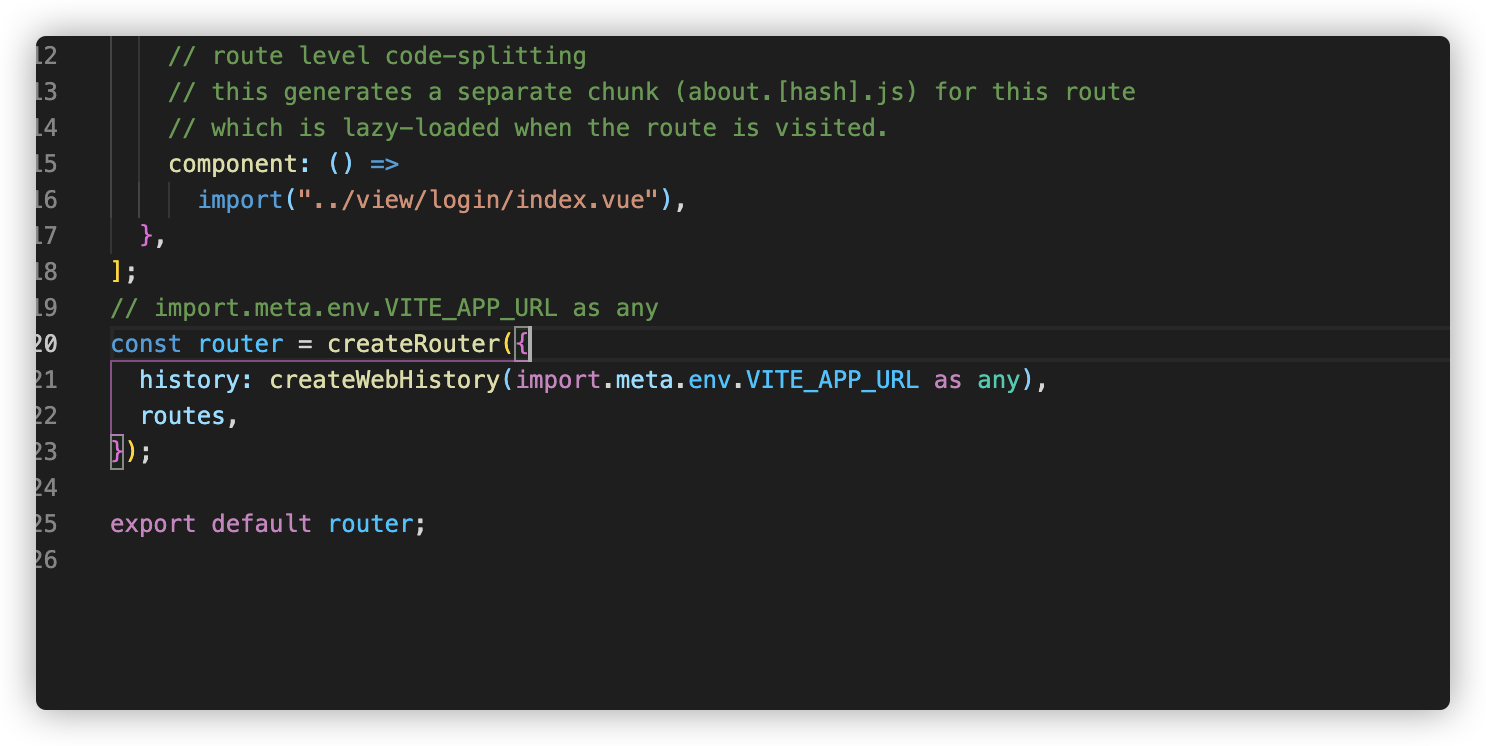
用vite创建项目可能存在这个问题,这个时候我们可以换一种获取环境变量的方法
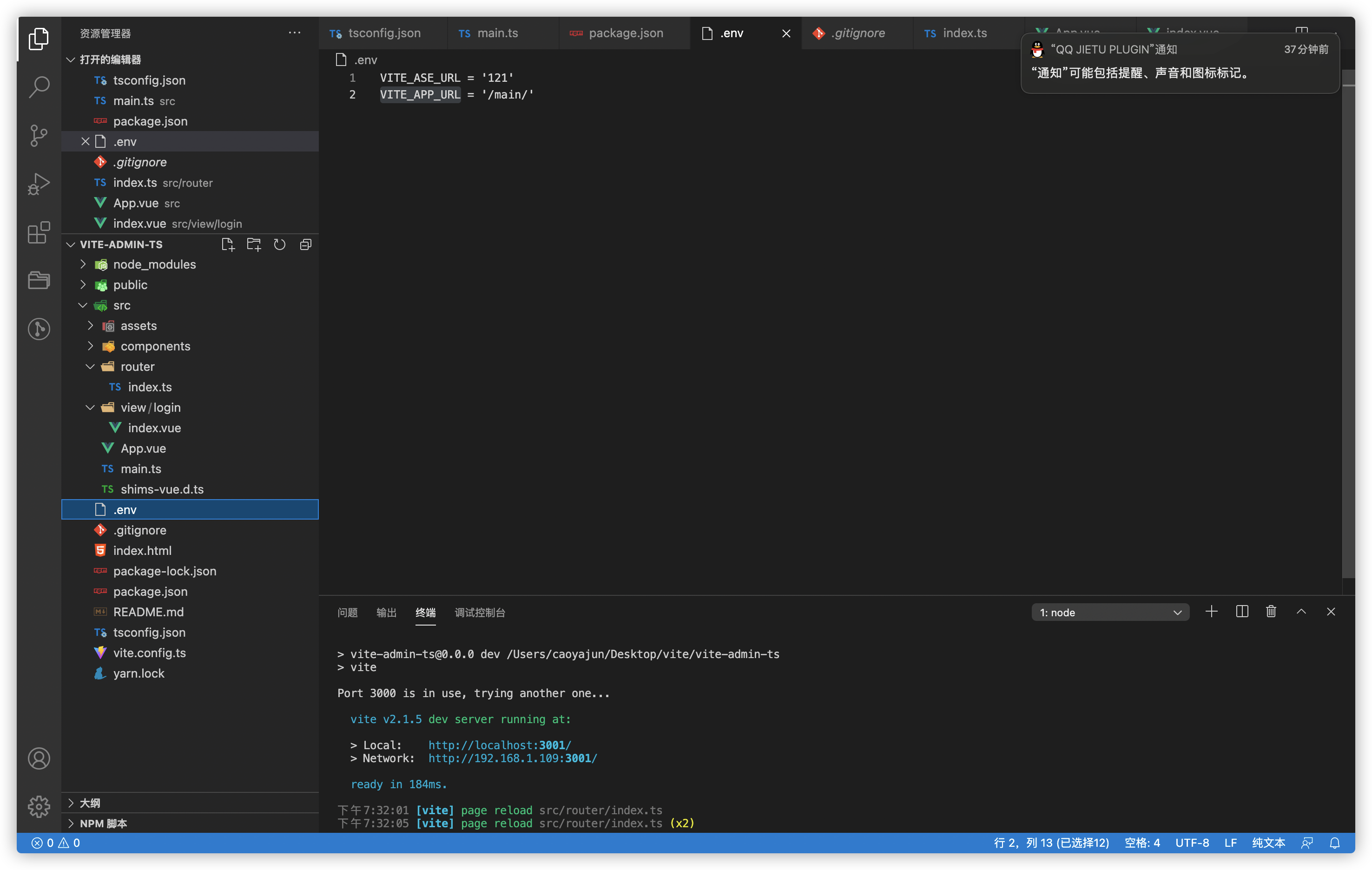
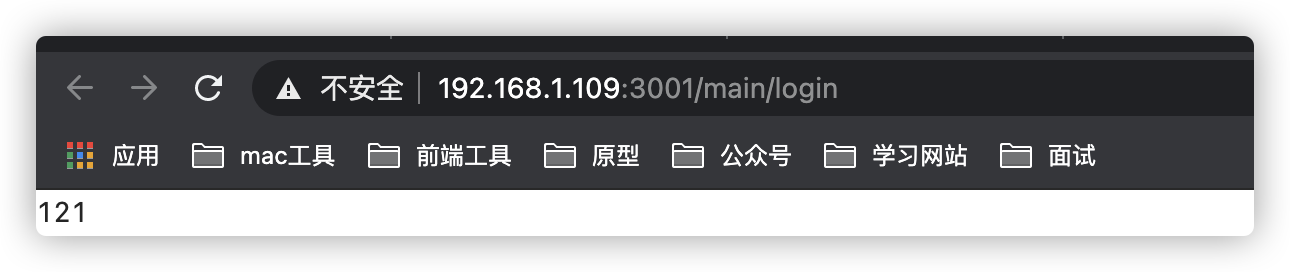
会发现此时已经正常了,那么接着我想获取我自定义的环境变量
发现存在这个问题,这个时候的createWebHistory入参的值的类型是规定类型,这个时候我们可以直接类型断言就可以了。

这个时候发现是已经获取到了
这是豆芽碰到这个问题的解决方法,可能有别的更好的方法,可以欢迎分享。





























还没有评论,来说两句吧...