android 线性布局(LinearLayout)
线性布局是程序中最常见的布局方式之一,
线性布局可以分为水平线性布局和垂直线性布局两种,分别是通过android:orientation=”horizontal”和android:orientation=”vertical”来控制的
线性布局中,有 几个及其重要的参数,直接决定元素的布局和位置,这几个参数是
android:layout_gravity ( 是本元素相对于父元素的对齐方式 )
android:gravity=“bottom|right”(是本元素所有子元素的对齐方式,设置在父元素上,多个值用|隔开)
android:layout_gravity (子元素在父元素的对齐方式,设置在子元素上)
当 android:orientation=“vertical” 时, 只有水平方向的设置才起作用,垂直方向的设置不起作用。即:left,right,center_horizontal 是生效的。
当 android:orientation=“horizontal” 时, 只有垂直方向的设置才起作用,水平方向的设置不起作用。即:top,bottom,center_vertical 是生效的。
android:padding=“10dp” (是本元素所有子元素的与父元素边缘的距离,设置在父元素上)
android:layout_marginLeft=“10dp”(子元素与父元素边缘的距离,设置在子元素上)
android:orientation (线性布局以列或行来显示内部子元素)
android:layout_weight =“1” 分配分配权重值
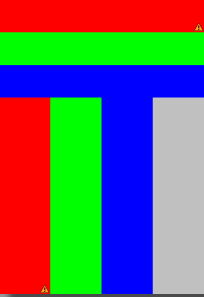
下面举例说明

布局代码:
<?xml version="1.0" encoding="utf-8"?><!-- 垂直布局 --><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><!-- 垂直布局 --><LinearLayoutandroid:layout_width="match_parent"android:layout_weight="1"android:orientation="vertical"><TextViewandroid:layout_height="match_parent"android:layout_width="match_parent"android:layout_weight="1"android:background="#ff0000"/><TextViewandroid:layout_height="match_parent"android:layout_width="match_parent"android:layout_weight="1"android:background="#00ff00"/><TextViewandroid:layout_height="match_parent"android:layout_width="match_parent"android:layout_weight="1"android:background="#0000ff"/></LinearLayout><!-- 水平布局 --><LinearLayoutandroid:layout_width="match_parent"android:orientation="horizontal"android:layout_weight="2"><TextViewandroid:layout_height="match_parent"android:layout_width="match_parent"android:layout_weight="1"android:background="#ff0000"/><TextViewandroid:layout_height="match_parent"android:layout_width="match_parent"android:layout_weight="1"android:background="#00ff00"/><TextViewandroid:layout_height="match_parent"android:layout_width="match_parent"android:layout_weight="1"android:background="#0000ff"/><TextViewandroid:layout_height="match_parent"android:layout_width="match_parent"android:layout_weight="1"android:background="#c0c0c0"/></LinearLayout></LinearLayout>
权重:
android:layout_weight=”1”通过设置控件的layout_weight属性以控制各个控件在布局中的相对大小,线性布局会根据该控件layout_weight值与其所处布局中所有控件layout_weight值之和的比值为该控件分配占用的区域。在水平布局的LinearLayout中有4个TxtView,这4个TextView的layout_weight属性值都为1,那么这4个TextView的大小将拉伸到总大小的四分之一。如果layout_weight指为0,控件会按原大小显示,不会被拉伸;对于其余layout_weight属性值大于0的控件,系统将会减去layout_weight属性值为0的控件的宽度或者高度,再用剩余的宽度或高度按相应的比例来分配每一个控件显示的宽度或高度。
权重最基本的用法就是 对线性布局指定方向(水平或垂直)上剩余空间分配的一个规则,先把规定的大小占完,再来按比例分配剩余空间
特殊情况:
首先计算数值,所有控件加起来后可能超过屏幕大小了,这个时候剩余值就应该是负的,此时按权重分配,权重大的分得值比较大,但是负的,这个时候加上原来的值,反而变小
权重有一个很有用的特点,在一些特殊应用场景,比如有两个控件,一个设置了权重,一个不设置权重,那么这个设置权重的控件会后加载渲染。



































还没有评论,来说两句吧...